在Typecho中加入自定义的友链功能
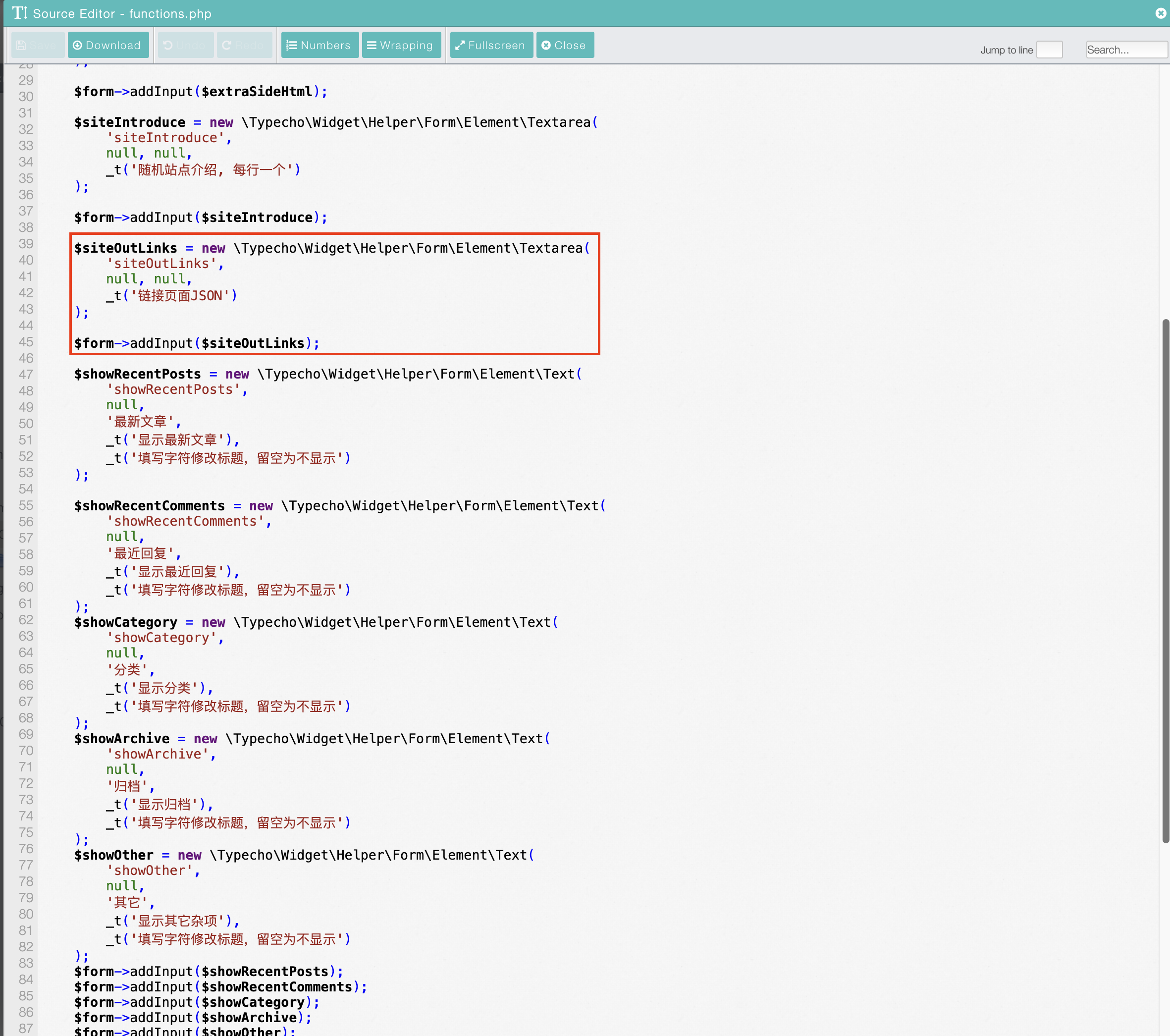
首先在主题的 functions.php 中新加一个多行输入框
名称随意
然后就可以用 $this->options->你的自定义名称 获取内容或 $this->options->你的自定义名称() 直接输出
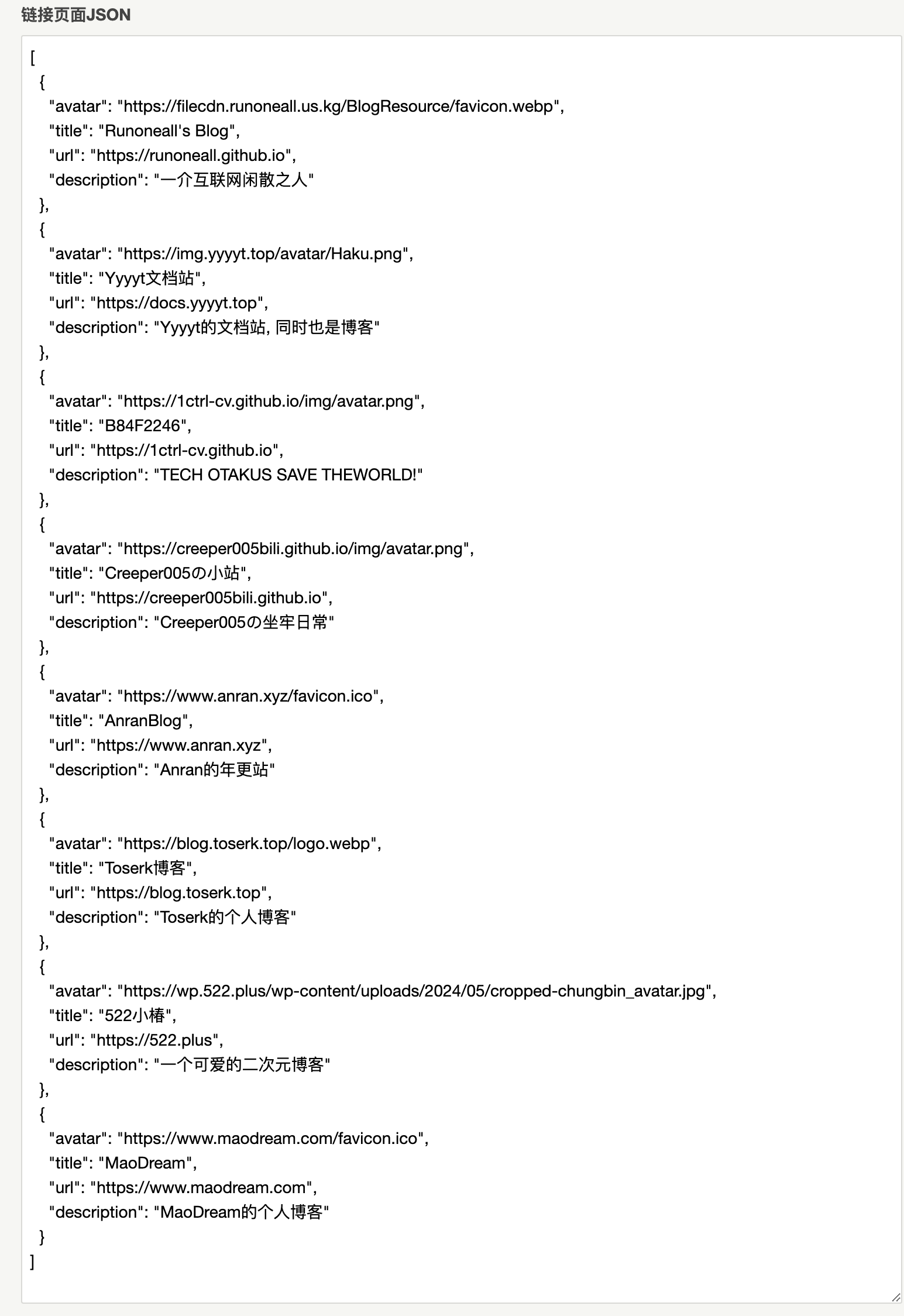
例如我是用的json
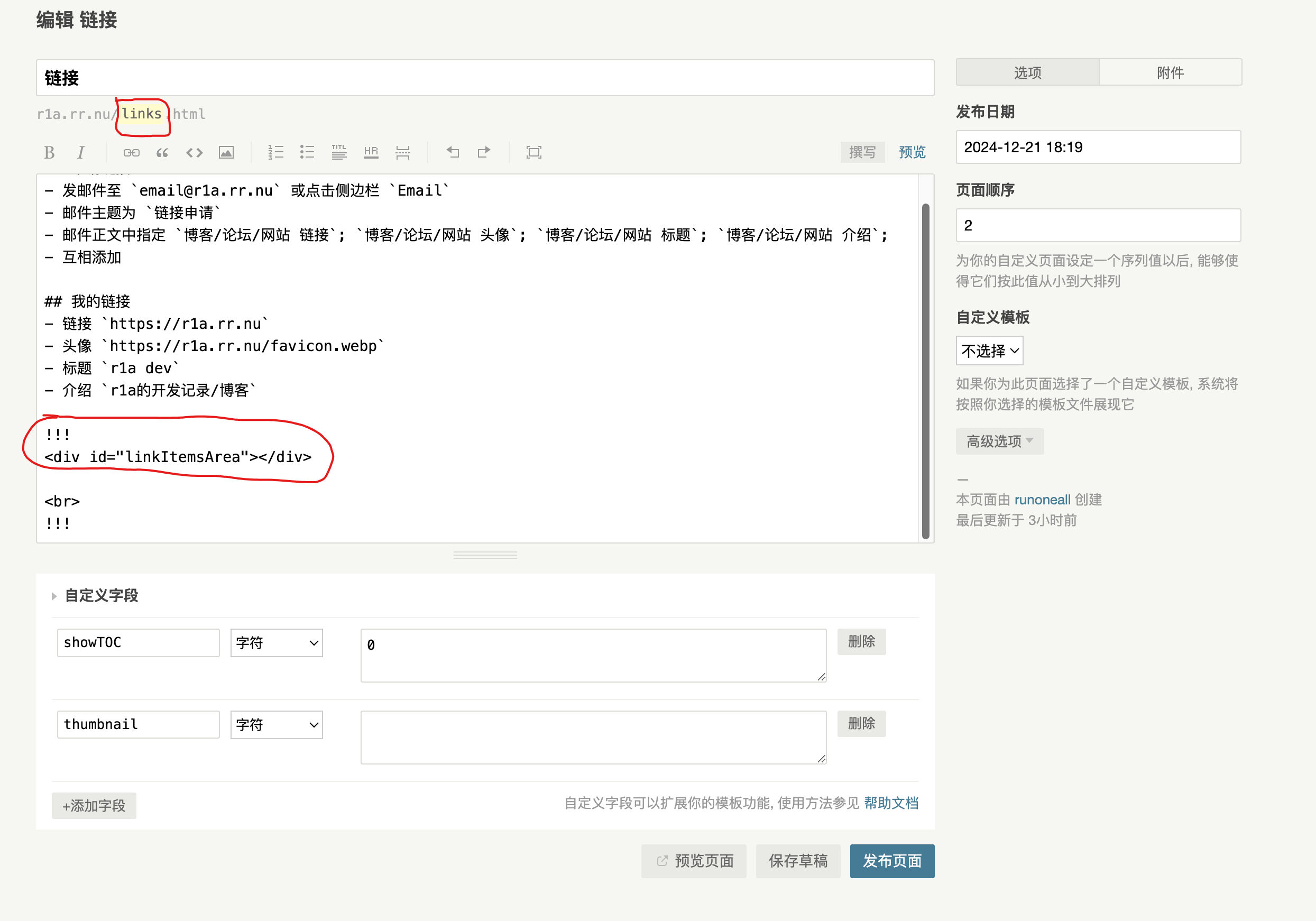
然后新建一个独立页面,比如links,或者其他名称
建立一个插入点,比如 <div id="linkItemsArea"></div>
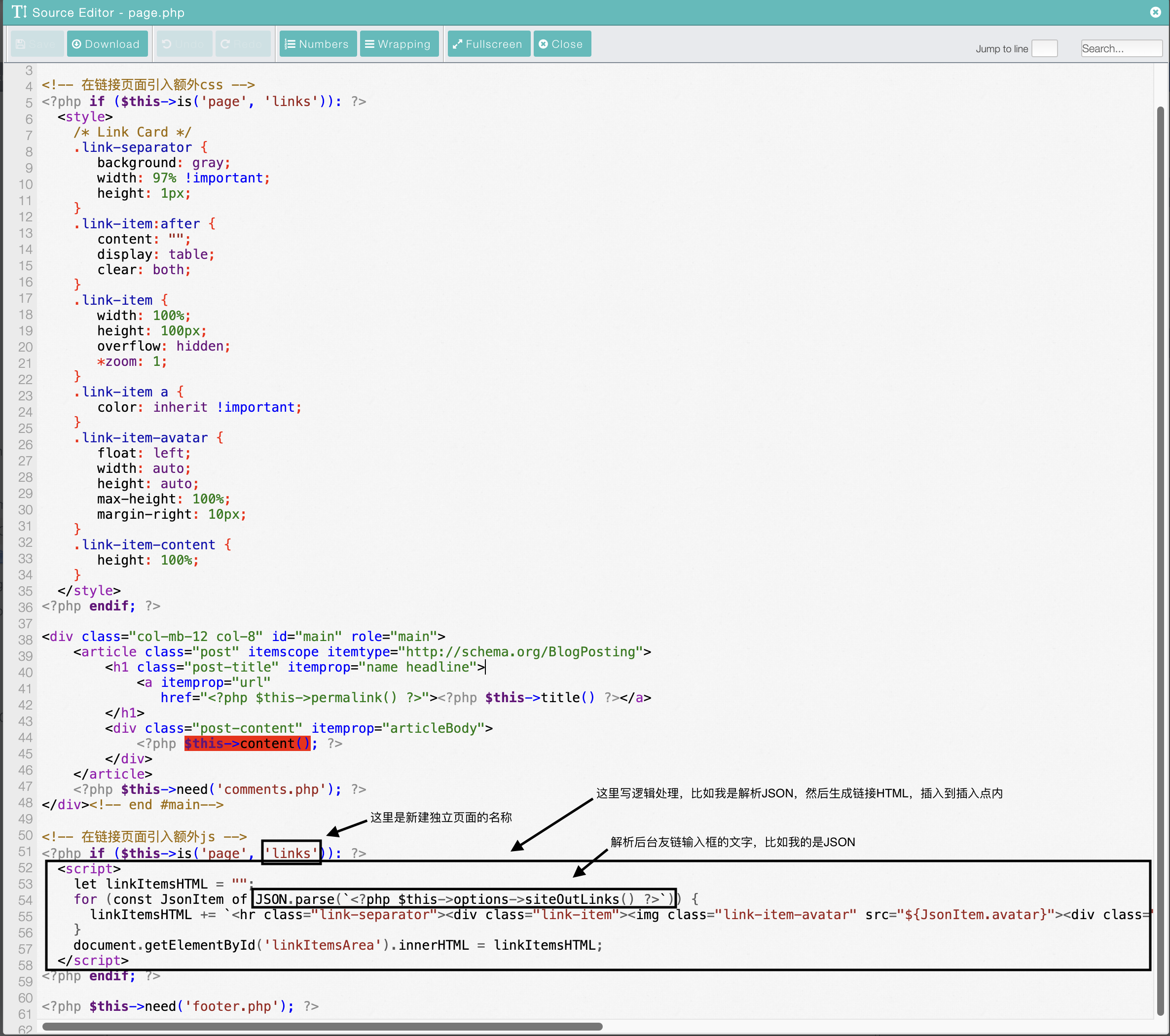
前端页面处理
这样一个自定义友链就写好了,可以增加一点代码,使其更好看
我的js代码
let linkItemsHTML = "";
for (const JsonItem of JSON.parse(`<?php $this->options->siteOutLinks() ?>`)) {
linkItemsHTML += `<hr class="link-separator"><div class="link-item"><img class="link-item-avatar" src="${JsonItem.avatar}"><div class="link-item-content"><a href="${JsonItem.url}" target="_blank"><h2>${JsonItem.title}</h2></a><p>${JsonItem.description}</p></div></div>`;
}
document.getElementById('linkItemsArea').innerHTML = linkItemsHTML;
评论已关闭